到了這系列的尾聲,要來分享一下埋碼的基礎設定與使用,不管是廣告追蹤碼、數據分析用還是A/B測試程式碼,這些都是開發到了後期常常需要做的工作,這些程式碼讓我們在網站上線後可以獲得有助於衡量網站數據、分析使用者行為的數據資料還可以優化廣告行銷的成效,讓我們不斷優化調整網頁體驗。
埋碼就是把像是Google Analytics(GA)、Fb pixel和Hotjar等產品的Js程式碼放到我們的網站中行為,這些程式碼會在我的網站收集一些數據回傳到各自的平台上,提供廣告行銷或網站優化等使用,但是,可不是只要把程式碼放到網站上就可以收到各種資料,還是會需要我們在特定的行為傳送特定事件出去才可以完整追蹤到這些使用者行為,例如使用者點擊網頁上購買按鈕時,我們除了購物的相關邏輯操作外,也同時使用這些產品提供的API送出事件,讓這些平台可以知道有使用者按了購物的按鈕。
隨著這些事件越來越多與快速變動的需求,我們常常需要把這些平台的程式碼耦合在我們的程式裡面,實在是不太整潔,也會因為變動的需求常常要修修改改我們的程式碼,讓整個網站便的不好維護,所以都會使用Google Tag Manager來維護這些平台的代碼。
由Google推出的代碼管理平台,也就是只要將GTM提供的Js放到我們的網站上,我們之後就可以使用這個平台來埋設追蹤碼(GTM將我們在平台上設定的Js載入到我們的網站上),不需要再到我們網站更改程式(有些進階需求還是需要),而且,有許多數據分析師或行銷人員也都具備有使用GTM的能力,但還是建議最好能有懂程式的人執行可能會比較好一點,畢竟在GTM上的設定也都是會實際在我們開發的網站上運作的,也是有相當的風險在。
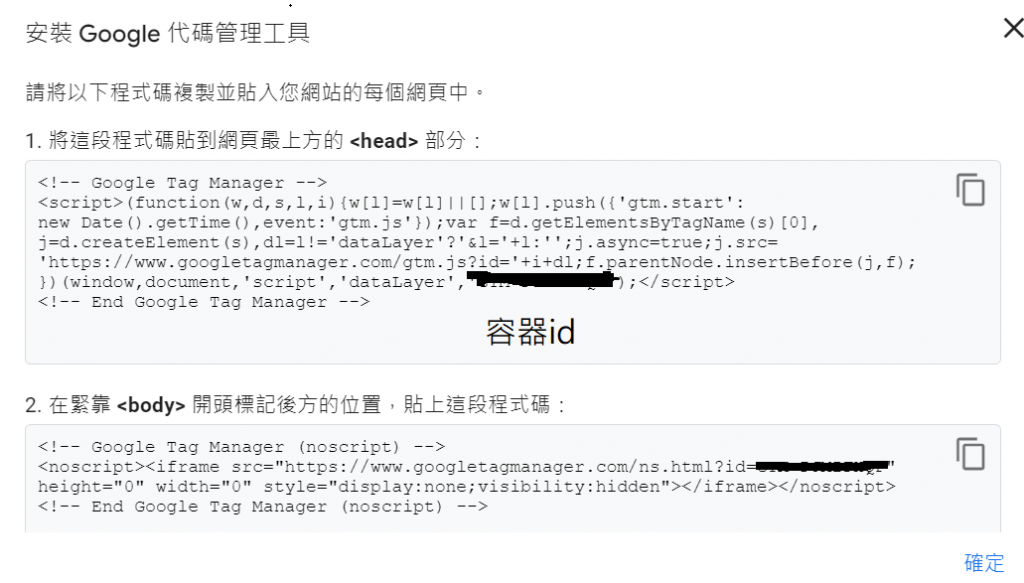
我們建立新帳戶後(一個帳戶可以建立多個容器,一個容器通常代表一個網站),可以看到像是以下的程式碼(通常會稱為base code),需要我們把它們放到我們的網站裡面。
如果是在React專案,我通常會埋在index.html,將第1部分放在head內的開始,第2部分放在body內的開始,像是如下
<!DOCTYPE html>
<html>
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','你的容器id');</script>
<!-- End Google Tag Manager -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=你的容器id"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
</body>
</html>
完成了這些後,就可以完成很多的埋碼需求了。
如果使用Next.js我會在_app.tsx(每個頁面的進入點)使用dangerouslySetInnerHTML的方式寫入GTM代碼。
<Script
id="gtm"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-KTS6JQS');`,
}}
/>
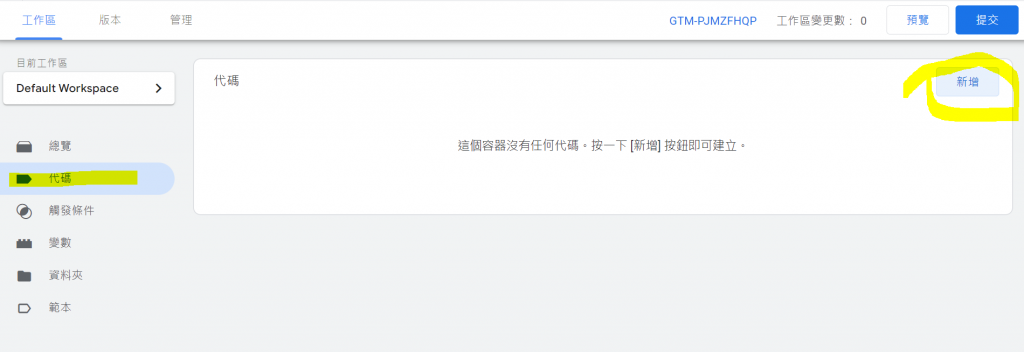
首先,在代碼的地方按新增
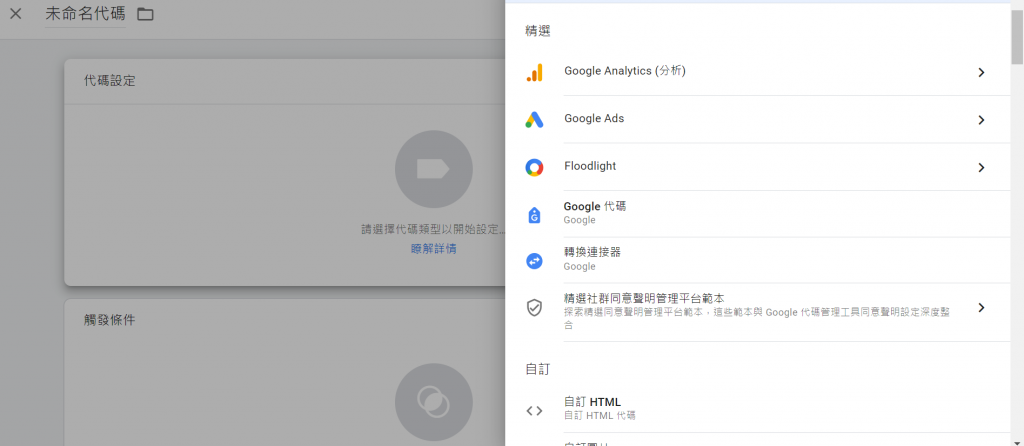
GTM主要有兩個主要要了解的內容,一個是代碼,另個是觸發條件。
代碼:就是程式碼,可以使用內建的模板,這樣就只要填入id就可以完成,也可以在全空的HTML寫下要執行的程式,所以是很彈性的。
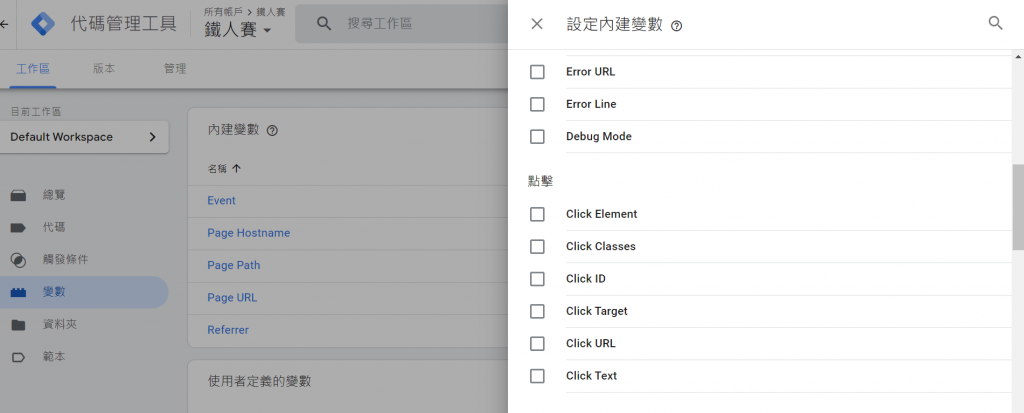
觸發條件:這個就像是有像是點擊按鈕或滾動畫面等的事件可以選擇,也可以在這些事件加上條件以更準確的觸發,像是按鈕的id、class、文字或是網頁網址等的條件進行判斷。預設只有少少幾個事件,可以在變數的內建變數開啟事件,但是,要記得沒有要用的就不要開啟,不然,網頁可是會一直聽這些事件多少都會耗費一些效能。
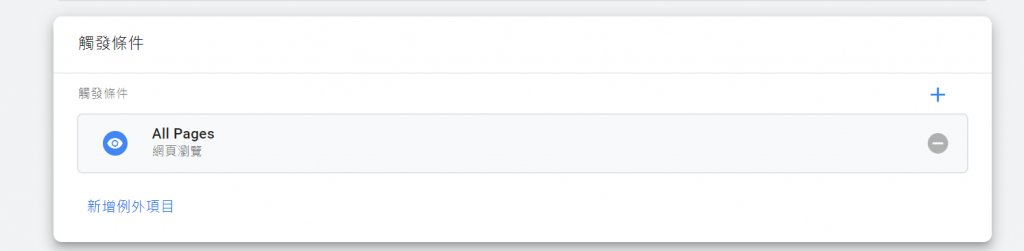
通常base code我都會在預設的All page當作觸發條件,也就是所有頁面都會執行。更多事件的執行時機可以參考官方文件。
右上角的預覽可以讓我們在不用發布這些設定到網站上,就可以用我們電腦進行埋碼的測試,都沒問題按右邊的提及即可發布到網站上。
dataLayer是GTM提供的的一個特殊陣列,GTM會去監聽push到這個這陣列的event,像是
// push的資料會是一個物件
dataLayer.push({
event: 'abc', //事件名稱,通常會是個語意的名稱像是buy、sign等,這邊只是我亂取
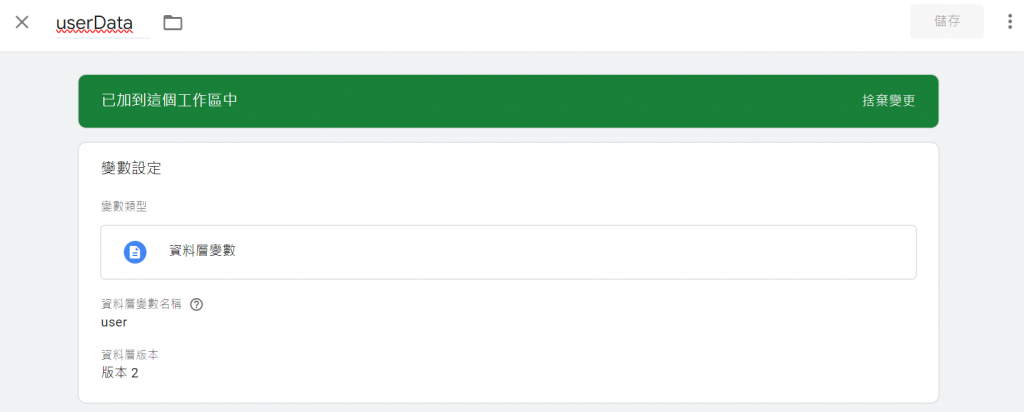
user: '阿明', // 要傳入的資料,user可以隨意命名
})
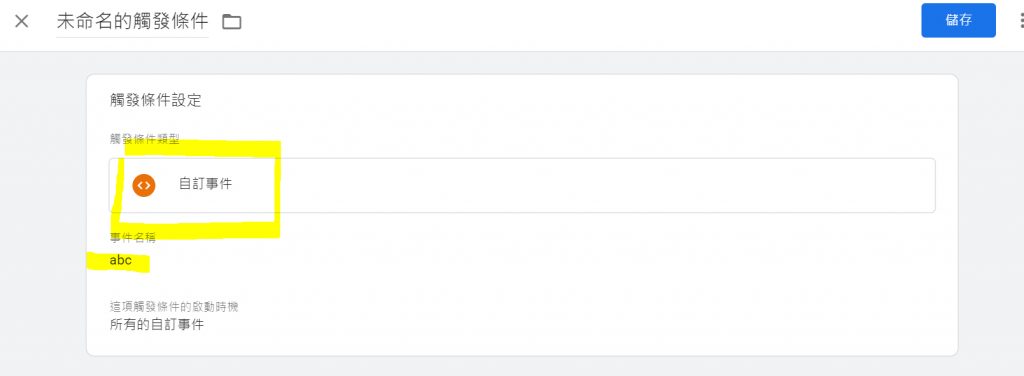
我們可以在觸發條件裡面新增一個條件為abc事件發起時。
在觸發條件的地方新增一個自訂事件,事件名稱寫abc(我們發送的名稱)
我們可以在觸發條件裡面新增一個條件為abc事件發起時。
在觸發條件的地方新增一個自訂事件,事件名稱寫abc(我們發送的名稱)
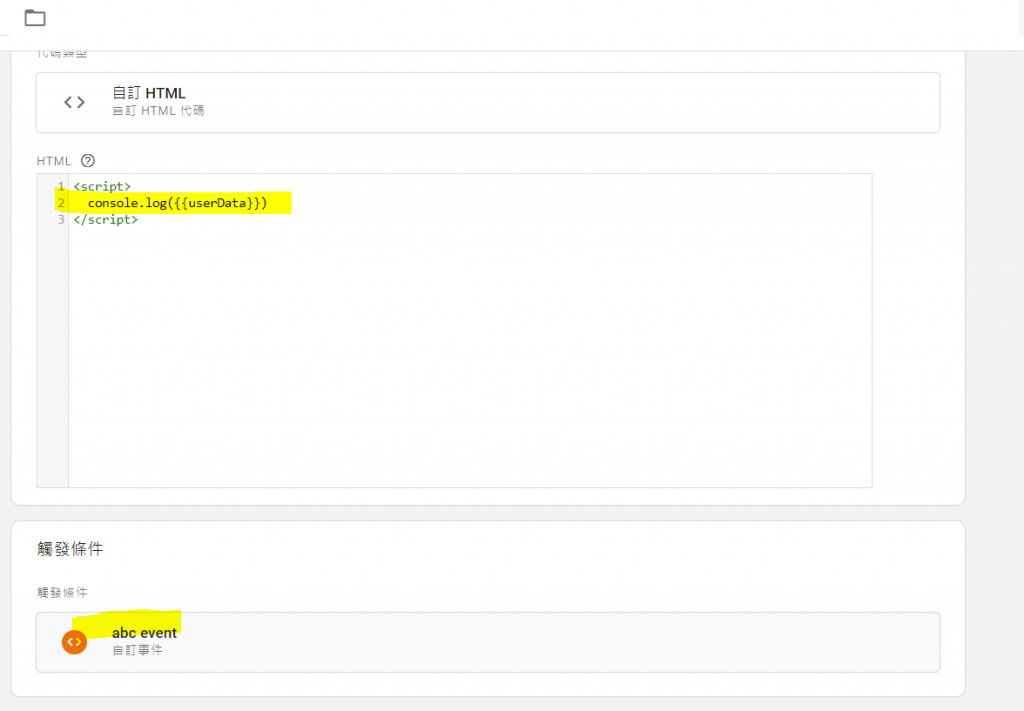
我們在代碼做了如下的設定,在abc evnt發生的時候,我們console出userData的值
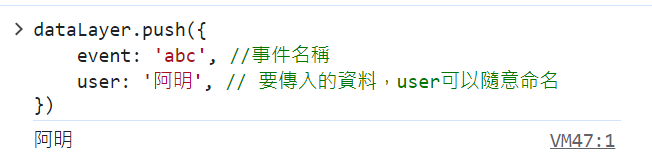
我們可以打開預覽模式,並且在console送出dataLayer.push,就會執行代碼的console印出阿明。
知道了dataLayer的使用方法後,我們要將dataLayer.push寫在我們的程式碼裡面,以下為在React的簡易範例
window.dataLayer = window.dataLayer || []; // 如果還沒有建立dataLayer會給一個空陣列
export default function App() {
function clickHandler() {
window.dataLayer.push({
event: 'abc', //事件名稱,通常會是個語意的名稱像是buy、sign等,這邊只是我亂取
user: '阿明', // 要傳入的資料,user可以隨意命名
})
}
return <button onClick={clickHandler}>click</button>
}
我會給window新增一個dataLayer的屬性並且給予any型別
declare global {
interface Window {
dataLayer: any;
}
}
